I was asked by Algofy to work on an improvement on the landing page for GiantLoop , a well stablished brand ofadventure proof packing systmes and saddlebags which main product are motorcycle saddlebag designs for demanding adventure trips.
Their breifing:
The home page has some navigation issues and a might result confusing for first time users. Filtering and navigation throughout the page can be improved.
The goal:
Improve the conversion rate and improve the communication of the prodcut, value proposition and features.
Analysis
00
As stated, the home page navigation hasissues specially for first time users.
Users looking for storage options find a mix of different options plus other secondary products as water reservations and accessories for different parts of the bike and all mixed together. This excess of variety and lack of clarity harms the conversion rate.
Paint Points
01
Navigation Issues
There is no clear path to conversion. Products are displayed without hierarchy and in different areas of the landing page. This is especially true for first-time users since they first have to get acquainted with the brand purpose and catalogue options.
Brand values
Brand values could benefit from clearer communication. The position on the landing page should be among the first things a first-time user encounters, and the purpose of the brand should be a clear message reinforced with visuals.
Hierarchy
Finding the correct product for the user could greatly improve by guiding the user through different steps to find the product that best solves their needs by making the trip faster, more reliable and interesting. Especially important for first-time users.
Sketches & Visuals
02
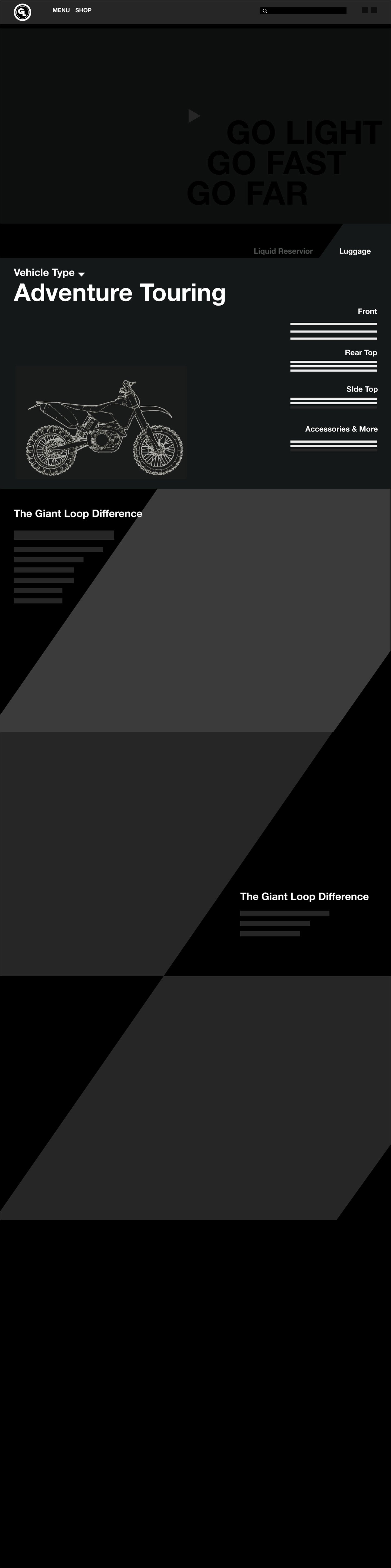
Design Proposal
02
Objectives:
Bring the feeling of adventure and speed to the design of the webpage itself by starting with an evocative adventure video and using a design with diagonals that transmits movement.
Quickly sort the users storage needs by choosing their vehicle type and where can they add some storage in a dynamic and fun way.
Simplify the landing page range of products to show the main ones but keeping the direct button to the shop for advanced users .
Give a quick explanation about the product with less text and more impactful images.
Use of the perfect Fourth typescale to emphasize the dynamism.
Product browse
03
04
The mobile version mantains the same dynamism but adapts the product selection HUD to a vertical format.